はてな記法を使うには
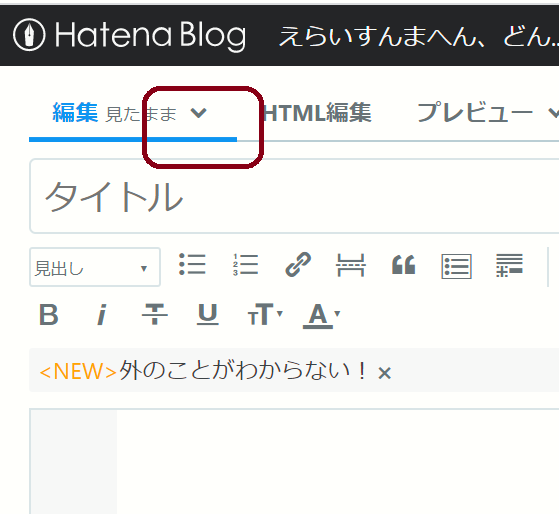
まず 編集 見たままの右にあるチェックをクリック

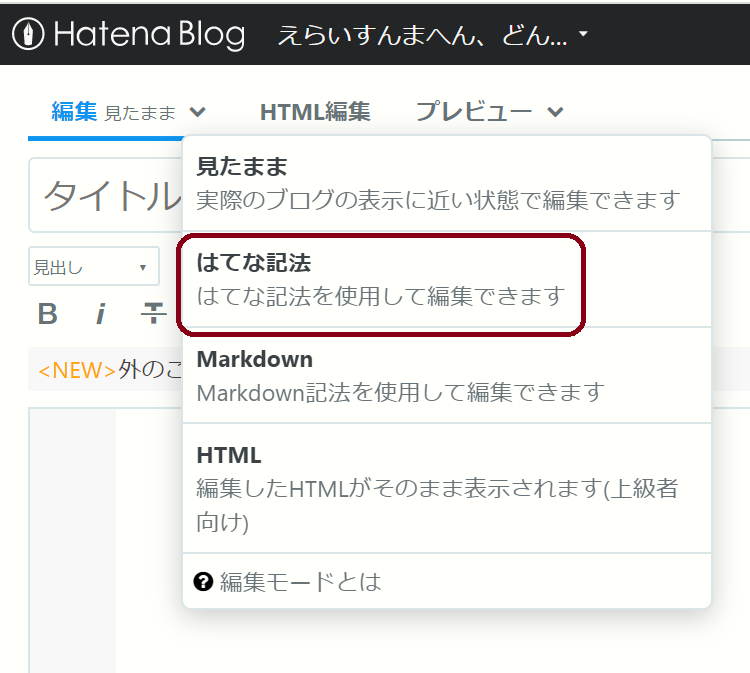
次に現れたうち 「はてな記法」を選択(クリック)して、ようやくはてな記法が有効となる。

で、さっそく昨日徒労に終わったジャバコードの表示に挑戦してみた。いやはや。
はてな記法に慣れれば、けっこう便利そうですが、なれるまでが大変。
また、記事の途中で、切り替えたくても出来ないので注意が肝要とのことです。
いずれにせよ
今さらですが、はてなは奥が深い・・・
<script type="text/javascript">// <![CDATA[
// 表示確認用
var input = document.getElementById('input');
var result = document.getElementById('result');
var target = new Date(input.value);
result.innerHTML = convert_to_japanese_calendar(target);
// キー入力した際に変換を実行する
input.addEventListener('keyup', function() {
target = new Date(input.value);
result.innerHTML = convert_to_japanese_calendar(target);
});
/**
* 指定した西暦の年月日を和暦に変換する
* @param {date} target - 変換する年月日
*/
function convert_to_japanese_calendar(target) {
// 元号の情報
var jaCalender = [
{
era: '明治',
start: '1868/1/25'
}, {
era: '大正',
start: '1912/7/30'
}, {
era: '昭和',
start: '1926/12/25'
}, {
era: '平成で言えば',
start: '1989/1/8'
}, {
era: '平成で言えば',
start: '1989/1/8'
},
]
for (var i = jaCalender.length - 1; i >= 0; i--) {
var t = new Date(jaCalender[i]['start']);
// 元号の範囲に入っている場合
if(target >= t) {
// 和暦に変換して返す
return jaCalender[i]['era'] + (target.getFullYear() - t.getFullYear() + 1) + '年' + (target.getMonth() + 1) + '月' + target.getDate() + '日';
}
// 設定した元号の範囲に入らなかった場合
if(i <= 0) {
return '対象範囲外です';
}
}
}
// ]]></script>